Things About Whiteboards I Won’t Miss
Whiteboards have their uses but unless you have a diagram that’s accurate, interactive, and connected to your code and platform, you’ll still encounter issues with information gaps and misunderstandings.

I recently came across this AI re-imagination of the infamous 2022 “Twitter code review” and it highlighted all the painful aspects of working with whiteboards.
Don’t get me wrong, when trying to understand a complex distributed system there is nothing better than having someone knowledgeable walk through each part with a visual diagram. However, a drawing becomes immediately obsolete once the architecture is changed in any way. It also provides an excellent top-line visual but contains none of the underlying data or context needed to make good architectural design decisions.
As a starting point, a whiteboard can give you a good overview of a company’s architecture and it’s great for sketching concepts and ideation, but going back to it every time you need to add a microservice or change a feature is not sustainable.

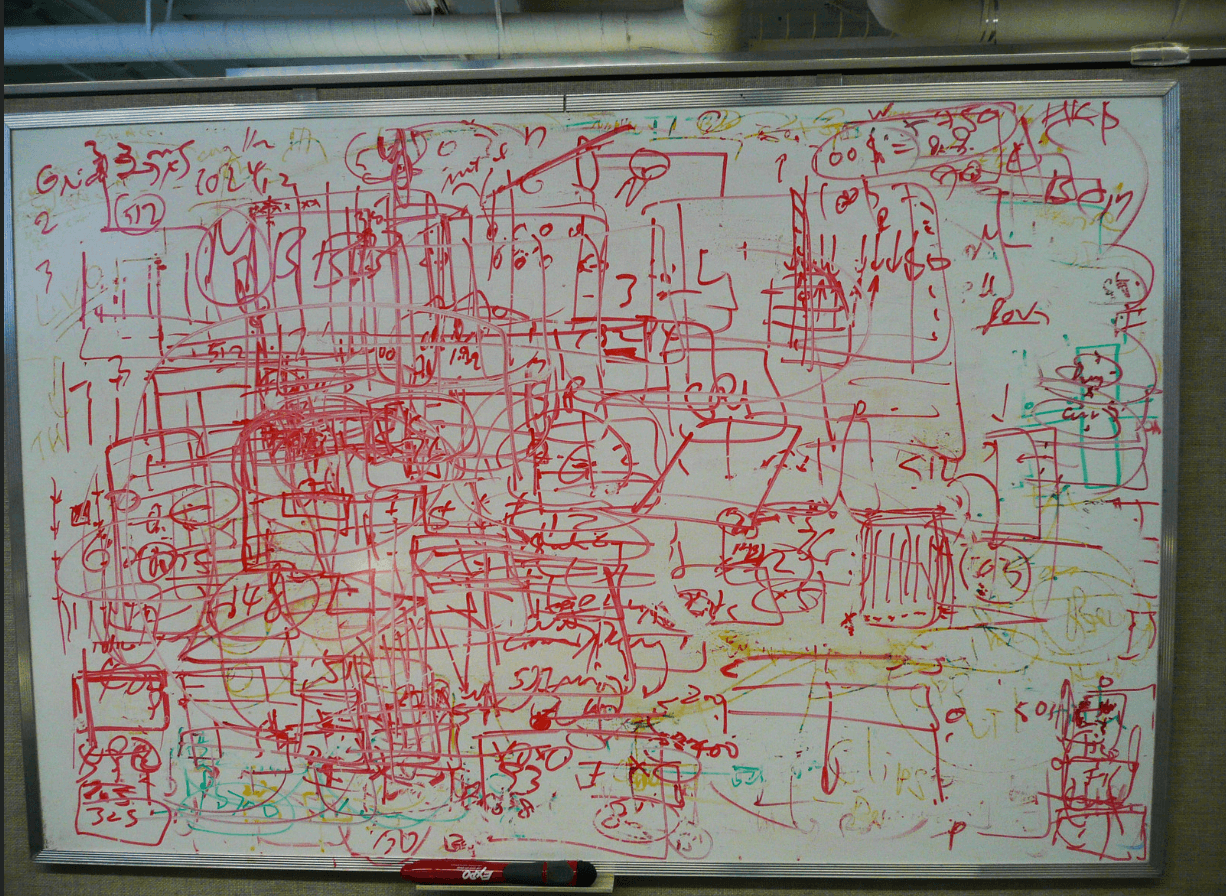
Is it a Leonardo da Vinci or a Jackson Pollock?
Have you ever been in a whiteboard session where the diagram gets so complex that explaining it feels like you’re doing an interpretive dance routine or your picture looks like a battle map from Game of Thrones?
The opposite might be true as well: you’re reducing an intricate distributed system to abstract blobs and squiggly lines, which lack the necessary level of detail or precision to faithfully represent it. How do you capture all the elements, relationships, components, and even background decisions and context with just a set of colored markers?
Problems of completeness aside, we still have to contend with imperfect memories and evolving systems. Your tour guide to this maze might not remember all the twists, turns, and abstract symbols correctly, especially after the last few pull requests were merged.
Lastly, we cannot diminish the importance of context: if you were not part of the conversation around a specific feature or bug it’s very likely that sections of the whiteboard will elicit more questions than answers.

The documentation disappearing act
We’ve already gone into detail as to why architecture documentation is painful and whiteboards are a perfect example of diagrams that are static, inaccurate, incomplete, inconsistent, and not interactive.
The best-case scenario is that someone snaps a picture of the whiteboard and adds it to a document. Bonus points if they try and reproduce it with an online diagramming tool meant for that purpose. However, this would require interpreting the chicken scratch and guessing at what some of the less discernible scribbles were supposed to indicate.
Notwithstanding the fact that this is rarely executed well, whiteboards lack the ability to have version control, making it difficult to track changes and review the evolution of ideas or designs over time.
In other words: you will likely never uncover why a specific design decision or architectural change was made from just looking at a whiteboard.

Fitting an elephant into a teacup
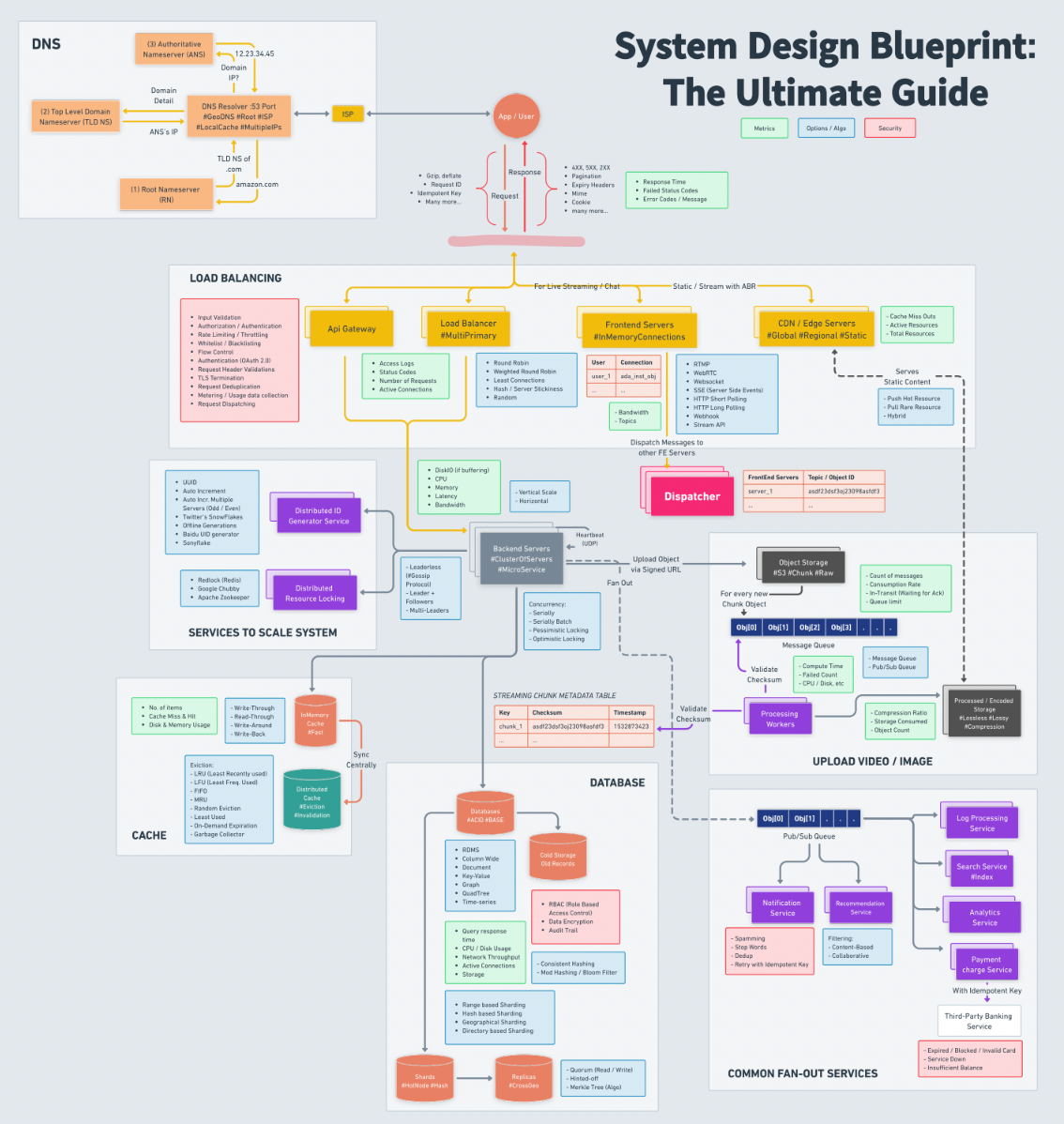
Trying to squeeze a large-scale distributed architecture, with all its numerous components, interactions, and dependencies, is like trying to fit an elephant into a teacup!
Whether you have a single standing whiteboard or an entire wall of whiteboards, you still have a finite space, which makes it challenging to represent the full scope of the system and maintain clarity.
It’s also a question of limited time: how much ground can you cover in a single meeting, while manually re-drawing and erasing things the whole time? Or, how can you ensure everyone on the team is up to speed on the different components?
Architecture whiteboarding sessions are known for turning into marathons, with super interesting (but ultimately tangential) deep dives or religious debates about an approach or programming style. Having these discussions centered around a static picture isn’t an effective way to collaborate. It just leads to a bunch of additional follow-up meetings with different subsets of people that have to happen before final decisions can be made.

The collaboration conundrum
If you work on a hybrid team, you are familiar with the Olympic-level calendar gymnastics needed to find a time when everyone is free and in the office at the same time and the “good” whiteboard room is available.
However, at the last moment, John needs to stay home, so now you need to set up the video conferencing. And then the shenanigans ensue:
“I didn’t mean connect those to boxes, I meant the other two on the left…”
“Can you write neater and larger please, I can’t read your writing …”
“Oh no, we forgot to invite [insert here the only person who knows why a specific architecture decision was made]…”
Or, the best one of all, “whoops! I forgot to record call …”
However, if you work on distributed systems, you are most likely already on a fully/mostly remote team (more on why we believe that in this post).
In that case, you have a host of visual tools you can use to collaborate, but the underlying problem remains the same: unless you have a diagram that’s accurate, interactive, and connected to your code and platform, you’ll still encounter issues with information gaps and misunderstandings.

If you’re interested in making it easy for your team to collaborate on complex distributed systems, sign up for free now.
In the meantime, we leave you with one of our favorite depictions of the struggles of whiteboarding:
Microservices whiteboard explanation
