System Design Quality-of-Life Improvements
Check out the features and improvements we've rolled out to enhance the user experience for teams working on system architecture with our tool.

Software engineers still spend hours upon hours performing manual tasks: creating and updating system architecture diagrams, writing down project requirements, updating API and dependencies docs, sending Slack messages and updating Jira tickets to ensure everyone is one the same page...
To “add insult to injury” all of these essential system architecture artifacts—diagrams, docs, ADRs, etc.—become immediately outdated as soon as you finish updating them and someone in the team pushes a new PR to production.
While our team works on a solution to interrupt this vicious cycle of wasted time and/or frustratingly outdated resources (👀 i.e. our architectural observability and drift detection feature) we know that even small changes can impact day to day workflows and save time.
Here’s a list of features and improvements we've rolled out to enhance the user experience for teams working on system architecture with our tool.
New Features To Import and Accurately Record your System
Import your existing diagrams with ease
Many engineering teams may already have diagram images or sketches of their system architectures. Re-creating them from scratch with a new tool is a hassle and an investment of time that could be better spent evolving the system architecture instead of recording all the missing information (e.g. dependencies and component meta-data).
That’s why we released a new onboarding flow that leverages AI Assist to automatically analyze and list all the components in your diagram images.
You can review the component list, add and edit the individual components and, with a few clicks, create your platform visualization.
Of course, you can also manually create and edit platforms at any time. To help you get a better idea of how your system architecture artifacts would look like in Multiplayer, we’ve created an example project with:
‣ Example platform with a simple system architecture
‣ Example “Versioning Requirements” document
‣ Example “Versioning” sketch
Track all your Software Development Environments
Whether developing new software, performing a patch or fully refactoring an application, testing software in a dedicated environment is the surest way to know if the code works properly before it is distributed to users in production.
You can now organize and list all your development environments—whether it’s Kubernetes, EC2, or Docker—from Development to Production.
Manage all your Component Variables in a Single Place
Environment variables help developers set up dynamic parameters at the application component level without hardcoding sensitive information like database passwords or API keys into the codebase.
Given how essential component variables are for maintaining the flexibility and security of software across different environments and deployment scenarios, we’ve added a specific tab just to record this information.
You can now navigate to Components > Select a component > Select the “Variables” tab and manage all the relevant environment variables efficiently.
Not only that, but you can even view any diffs/changes when editing your platform components! Just follow these steps:
‣ Create a design branch
‣ Edit any of your platform components
‣ Select the 📝 diffs and changes icon
‣ Your changes will be highlighted in a different color!
Evolving our System Architecture
I’ve spoken at length about the importance of continuous system design reviews and how software systems are dynamic entities that must constantly evolve to meet future requirements.
For that reason we’ve taken a hard look at our tech stack and we’ve made some optimizations. We now use the following technologies:
These upgrades allows us to deliver faster architecture visualizations, smoother collaboration features, and more customization options. For examples, we now have a solid foundation to support much requested features such as component groupings, interactive sections, advanced zoom capabilities, etc.
Every Little UI Improvement Counts
Subtle quality-of-life UI changes and bug fixes can make a major difference for our users. For that reason our team makes sure to always incorporate user feedback in our sprints and release small improvements regularly.
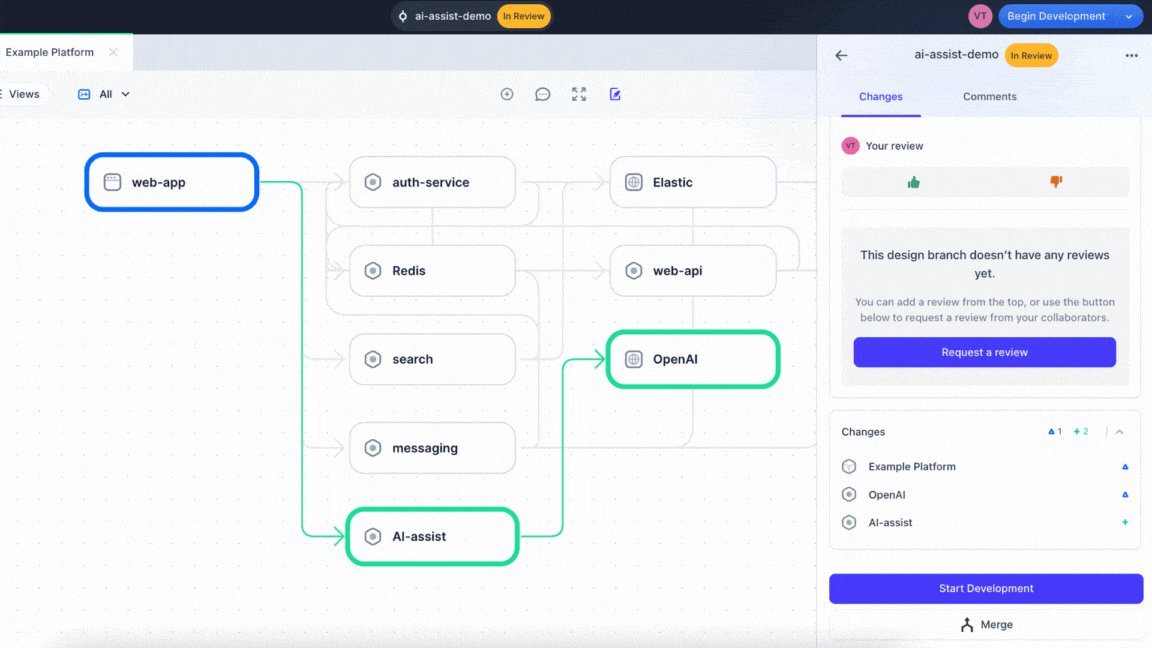
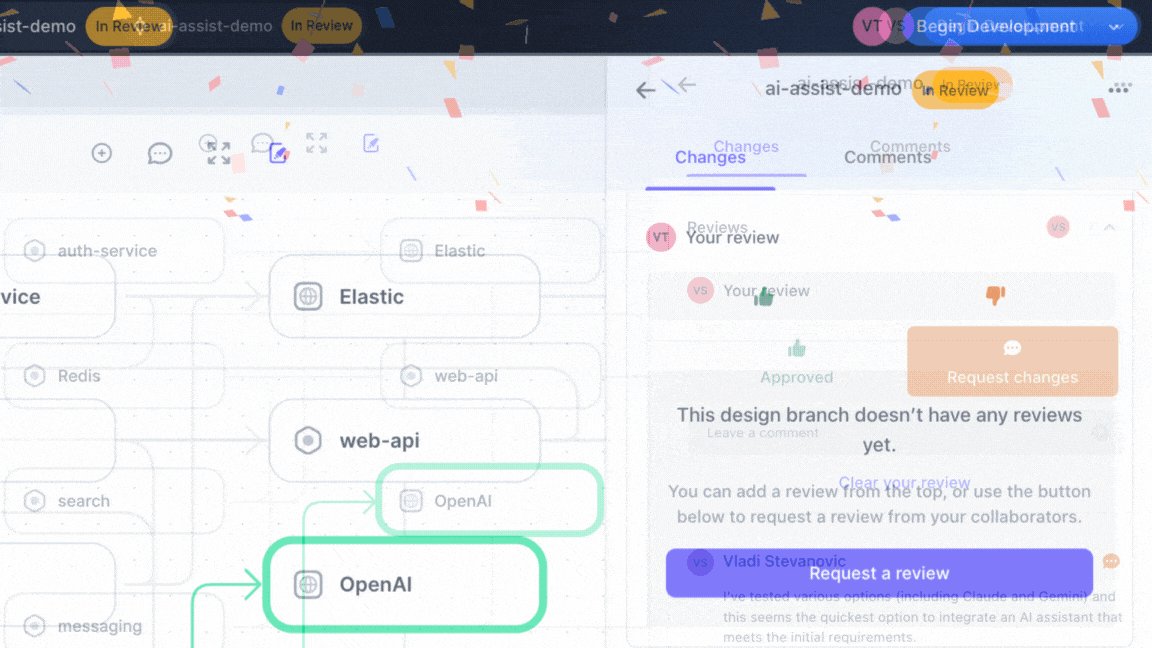
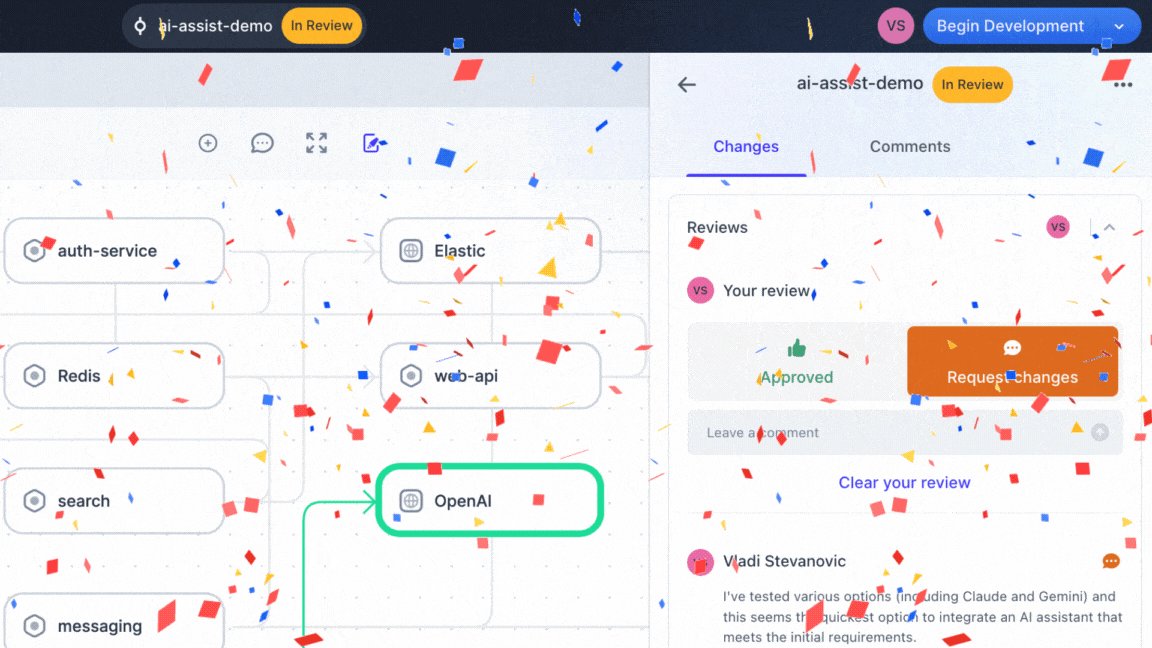
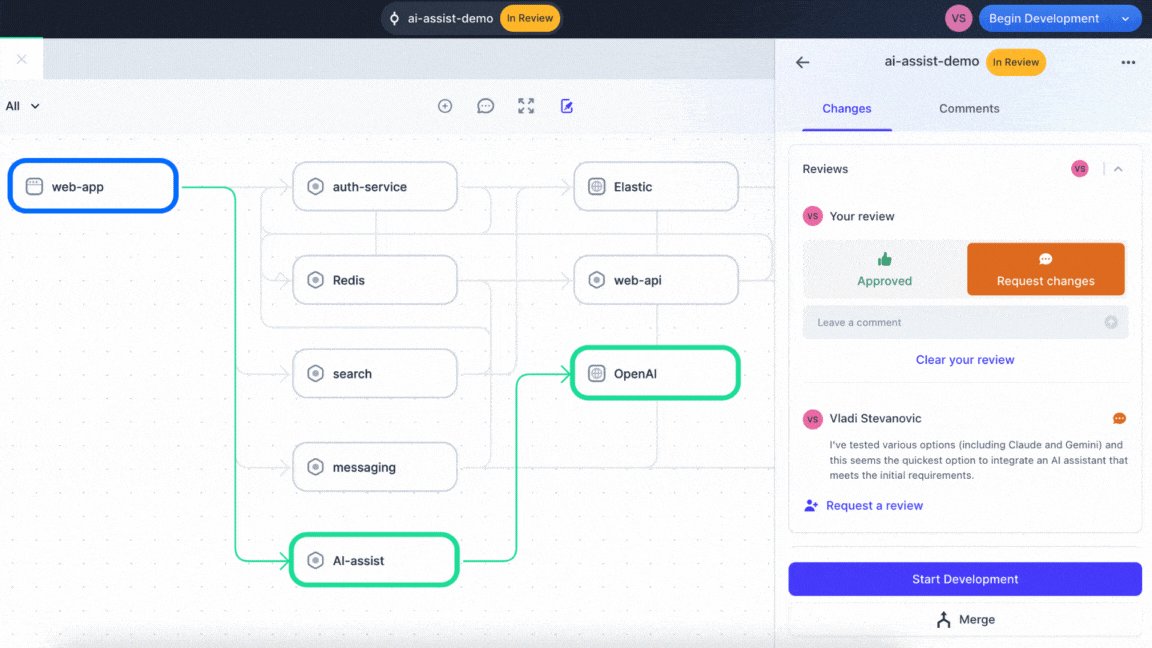
For example, we’re very grateful to a user who highlighted how we could improve our system design reviews to better reflect our philosophy that software architecture isn't about right or wrong; it's about trade-offs, understanding requirements, and aligning goals across teams.
This led us to removing the thumbs down 👎 in our system design reviews, to emphasize constructive team comments 💬 instead.
This change encourages more effective discussions around architectural proposals, ensuring alignment and understanding before coding begins.

Try Multiplayer for Free
Try out the product now, explore its features, and let us know how it can be improved to better serve your needs!
Your insights are invaluable as we strive to make Multiplayer the go-to platform for system design and architecture documentation. 💜
